Chat2Code

About Chat2Code
Chat2Code is designed for developers seeking to streamline their coding process. By utilizing AI, it allows users to create, visualize, and execute React components effortlessly. Its innovative interactive playground invites users to engage with coding dynamically, providing instant updates and enhancements for more efficient programming.
Chat2Code offers a variety of subscription options, catering to different user needs. Each tier provides access to advanced features, with premium users benefiting from additional resources and enhanced support. Special offers ensure users get maximum value from their subscriptions, making coding easy and efficient.
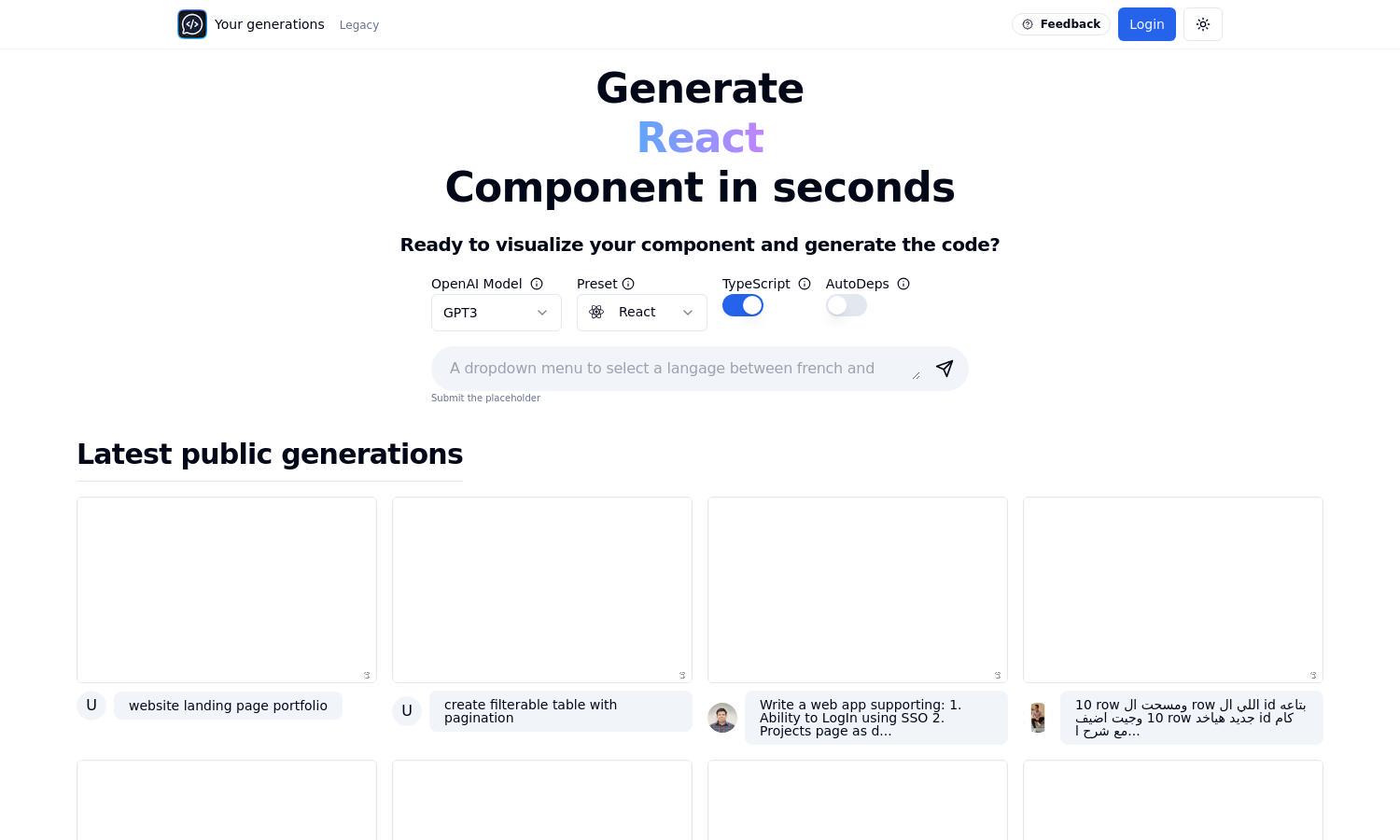
Chat2Code features a user-friendly interface that ensures a seamless experience when navigating its tools. The layout is designed for efficiency, allowing users to quickly create and manage components. With intuitive controls and responsive design, Chat2Code prioritizes accessibility and ease of use for developers at all levels.
How Chat2Code works
Users begin by signing up for Chat2Code, where they are guided through an intuitive onboarding process. Upon accessing the platform, they can generate React components by simply entering their requests. Users can visualize their components as they build, making real-time updates possible, all while leveraging Chat2Code's AI capabilities for enhanced feature generation.
Key Features for Chat2Code
AI Component Generation
Chat2Code's AI Component Generation feature allows users to quickly create React components with ease. By simply inputting their requirements, users can leverage advanced algorithms to generate functional code, saving valuable development time and ensuring high-quality outcomes tailored to their specifications.
Interactive Component Visualization
The Interactive Component Visualization feature of Chat2Code enhances development by allowing users to see their components in real-time. This functionality not only promotes instant feedback but also fosters creativity, enabling developers to fine-tune their designs dynamically, ultimately improving the overall coding experience.
Library Integration
Chat2Code's Library Integration feature streamlines the coding process by allowing users to request popular libraries like Zustand or usehooks-ts. This functionality handles dependencies automatically, simplifying the inclusion of essential tools in projects and enhancing overall productivity for developers working on React applications.